When should you use neon.page?
You know the deal: you want your audience to always find all your content, but you can add only one link to your IG or Twitter bio. So we build neon.page – our simple website builder is perfect for you if:
- ⏱️ you don’t want to waste time using complex website builders like wix or squarespace
- ☝️ you need to create a “link in bio” page for your Instagram bio or other places (online business card maybe?)
- 🔗 you want to share a collection of links that looks good, is always available and can be updated on the go
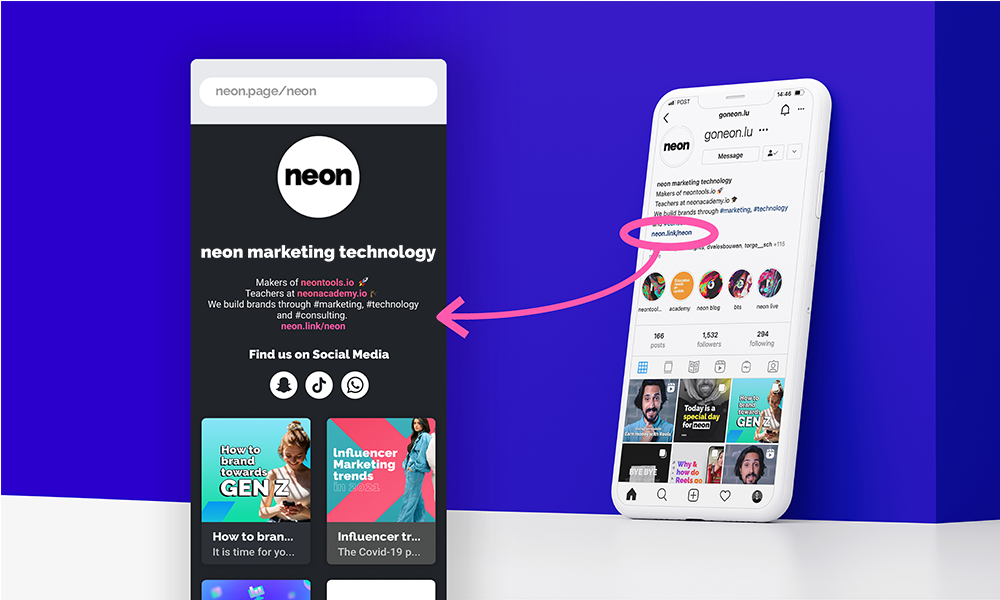
As an example, here’s our neon.page we use in our Instagram bio: neon.page/neon

How to use neon.page
Creating a new page

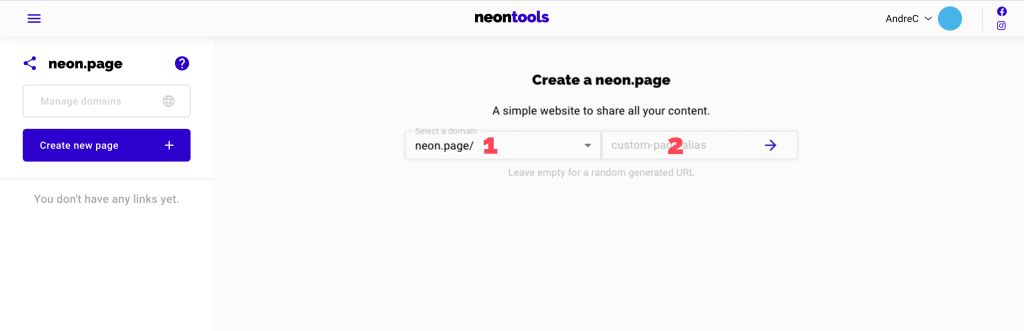
1. If you’ve added a custom domain, you can select it here (1). If no custom domains were added, you can ignore this field – neon.page will be the default. To learn how to add custom domains, check out this tutorial.
2. Give your page a slug (2) and hit the arrow to continue (the slug is the part in the URL behind “neon.page/”). If you leave the slug field empty, you will get a random slug.
Editing a page

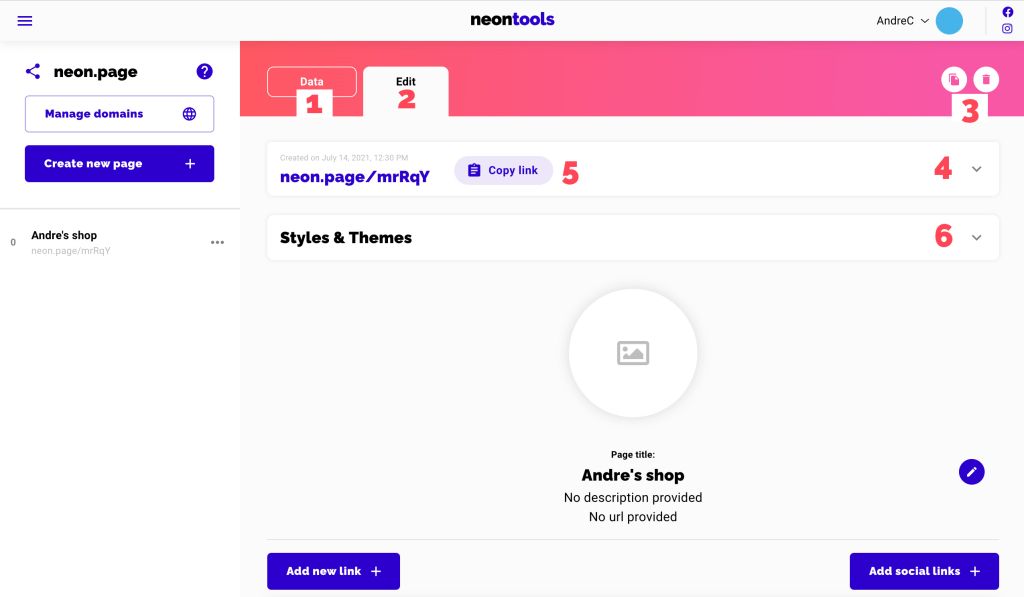
1. After having created a new page, click on Edit (2) to modify your page.
2. You can always duplicate or delete your page with these buttons (3).
3. You can copy your neon.page link into your clipboard with button (5).
4. Clicking on the bars (4) and (6) will open them 👇

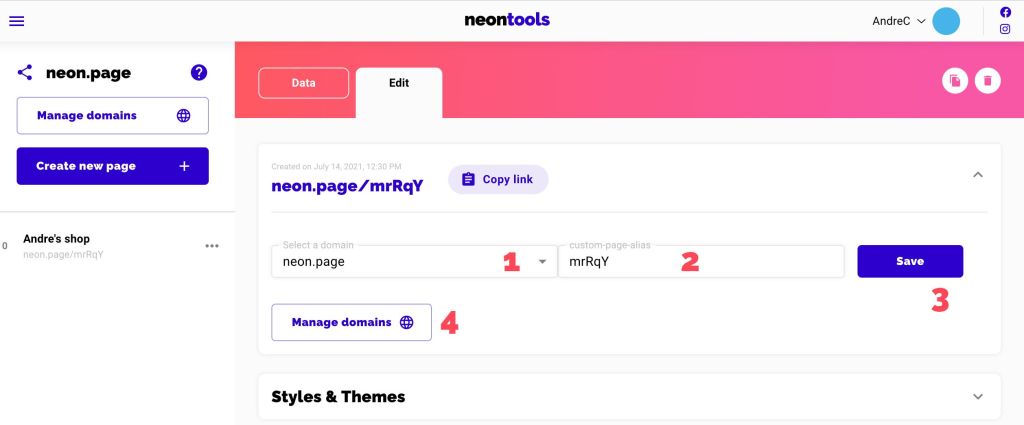
1. Similar to the page creation, you can modify your base URL with (1), update the slug with (2) and save your changes with (3).
2. If you are using custom domains, you can manage them with (4). To learn how to add custom domains, check out this tutorial.

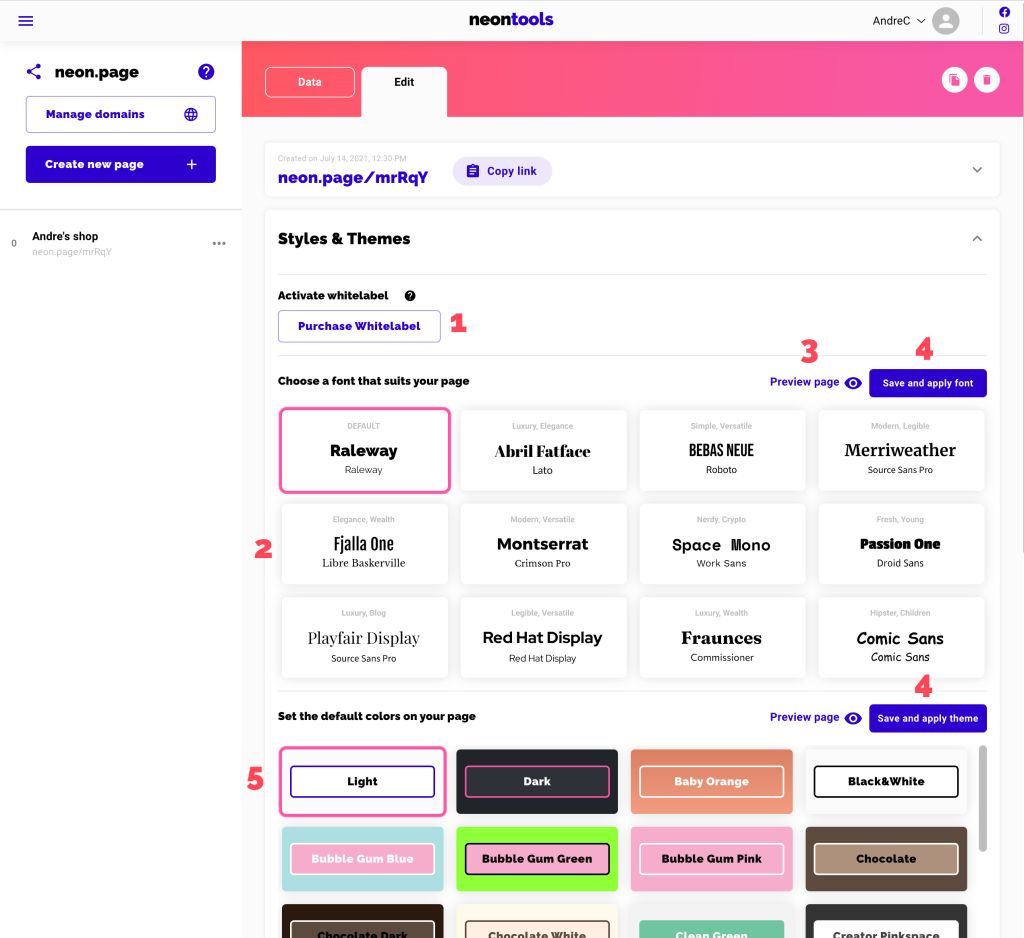
1. Whitelabels (1) de-activate the “This page was created with neon.page” message on your page. To do so, you need to purchase a white label on the payments page.
2. Choose one of the fonts (2) then use (3) to preview your page and (4) to save.
3. Now do the same for themes (4).
4. Reminder: always save your style changes with the “Safe and apply” buttons (4)!

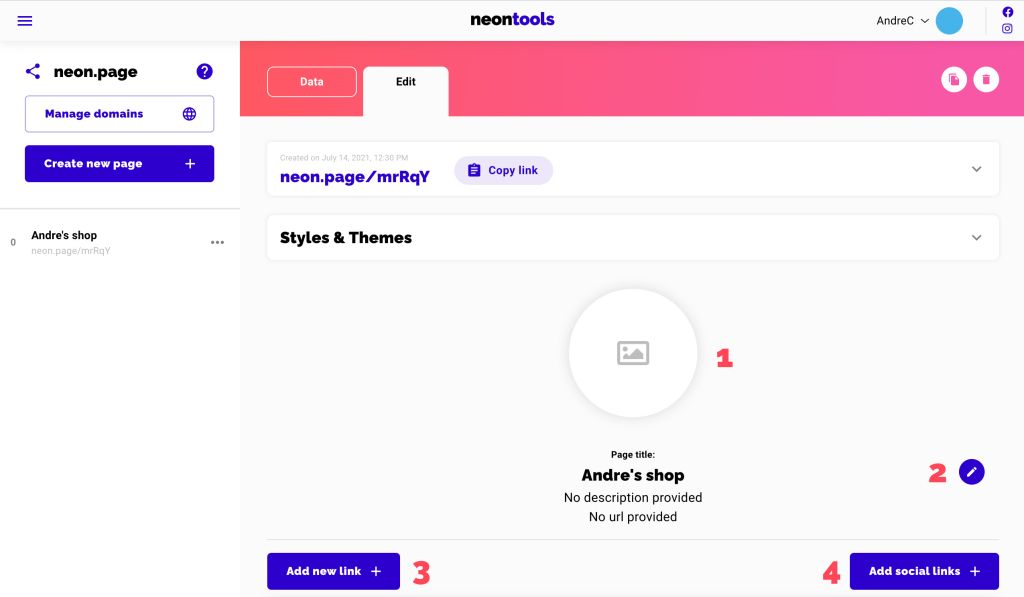
1. Add a title image to your page (1).
2. Click this button (2) to modify the title of your page, to add a description, and/or a URL below the title.
3. To add new links to your page, click this button (3).
4. You can also add multiple social links with this button (4). Simply choose the fitting icon and add a URL.
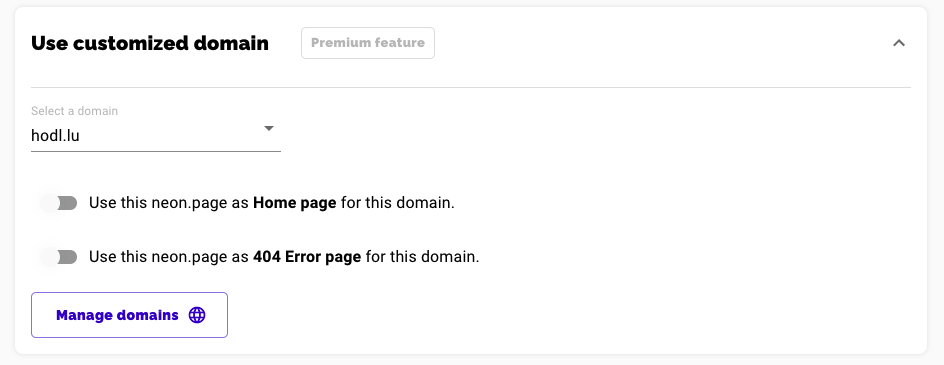
Brief info about custom domains
Once you have set up a custom domain, you can choose a neon.page to either be the default page that people see when they visit your custom domain without adding a slug, or to be the Error page people see when they visit a slug that you did not define.

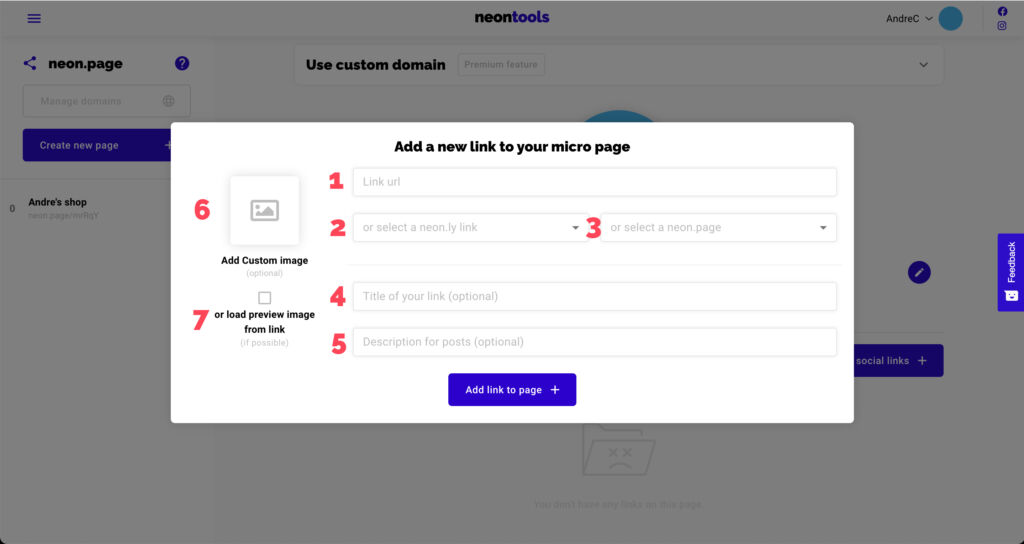
Adding new links to a page

1. First you obviously need to add a link. This can be done in three ways:
- Paste any URL into field number (1),
- or use a trackable neon.ly that you’ve created beforehand (2),
- or use another neon.page that you’ve created beforehand (3),
2. As you see on the screenshot of neon.page/neon above, links are displayed in cards, and each card contains a title (4) and short description (5).
3. There’s to ways to add an image to a card:
- Upload an image (3),
- or choose to simply use the image the link provides (4). When uploading an image, keep in mind that it ideally should be in a 1:1 format.
4. Images are optional. If a link does not have an image, the card will be displayed differently. Try it out 😉
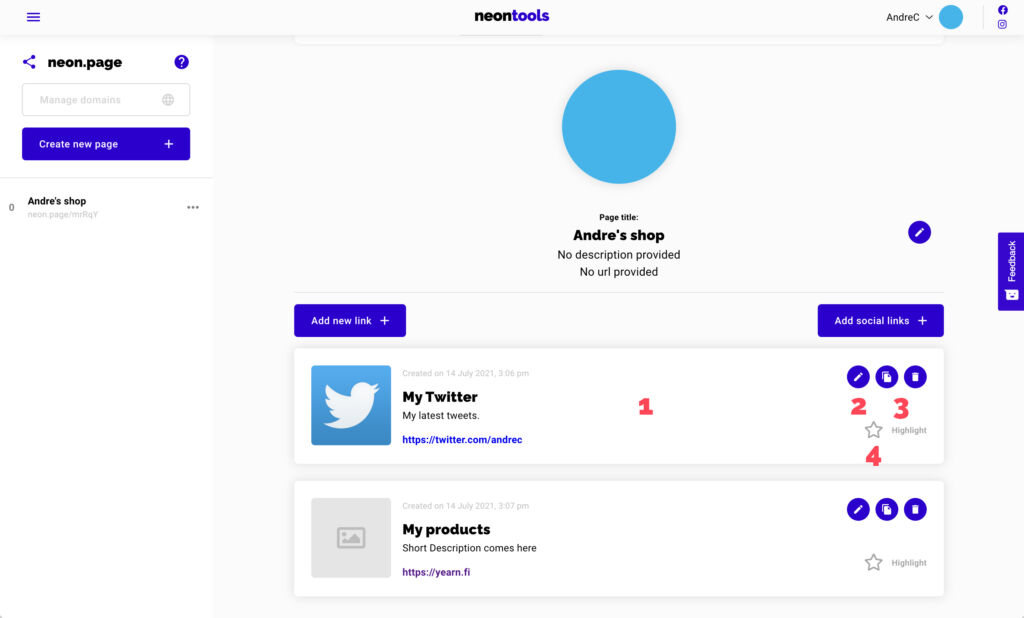
Modify your links
Once you added some links, you might want to modify them.

1. To change the order of the links, simply drag&drop them (1).
2. You can still edit the title, description, image, and link of each card (2).
3. Duplicate or delete each link (3).
4. Highlight a link (4). A highlighted link will be displayed in bigger card than normal ones. Give it a try 🙂
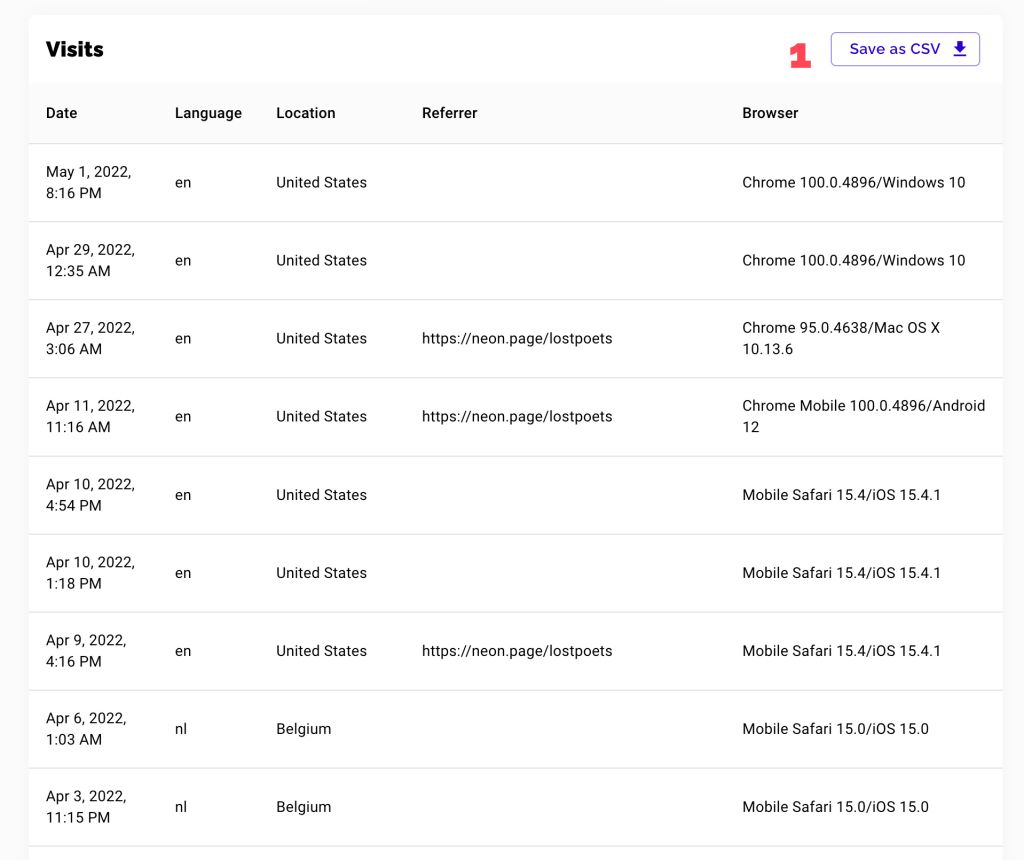
Analyzing visitor data
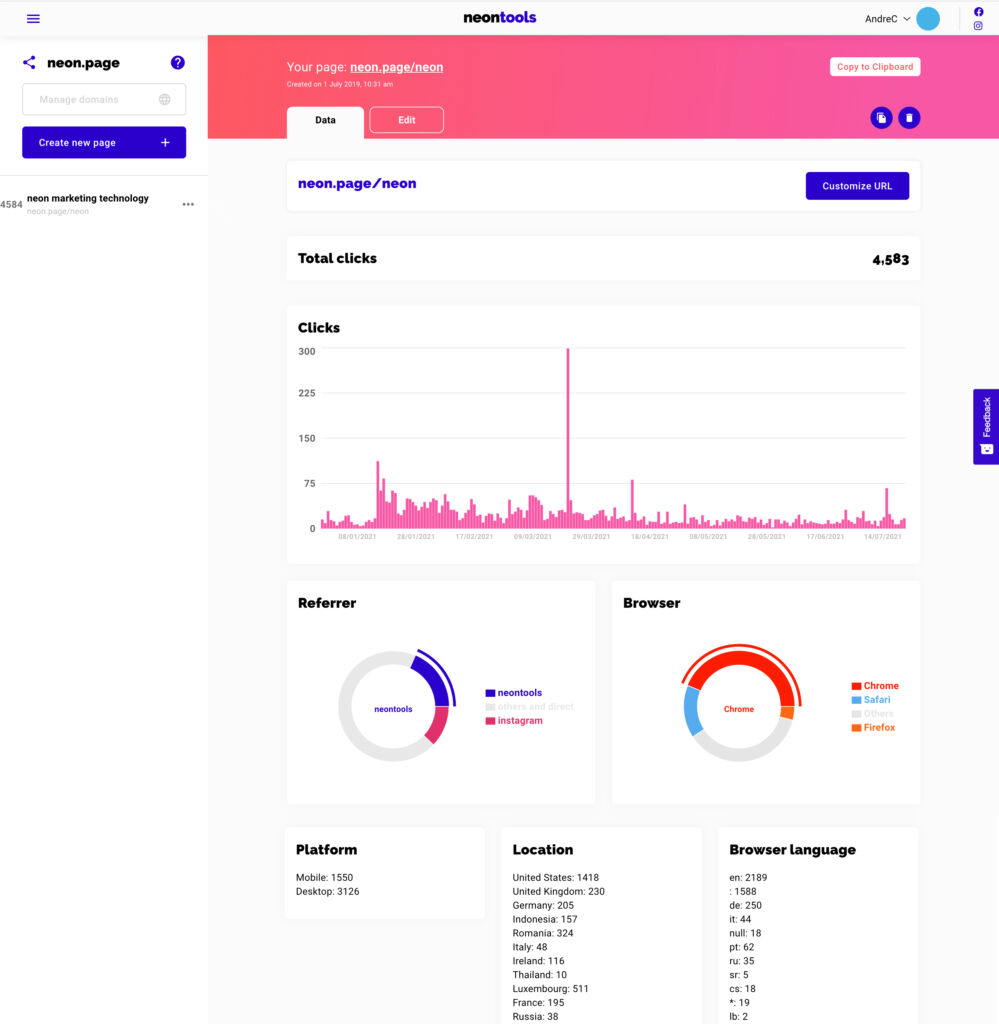
Once you’ve shared your page and people visit, data will start to appear below the edit options in this page. Remember to refresh the page to update the data, as it doesn’t update in real-time.

For each visitor, you will see:
- Referrer: The websites or apps where people clicked on your link
- Browser: The Web Browser people used when visiting your page
- Platform: Did they use mobile or desktop?
- Location: The geographic location where your users come from
- Browser Language: The language of their web browser
Once you’ve collected a few clicks, your interface will look similar to this:
Furthermore, if you scroll down until the end, there’s a list of all the visitors that can be downloaded as CSV (1).
Prefer video?
All tutorials
FAQs |
for specific answers |
before you start |
set up your account |
how to upgrade to neontoolsPro |
boost your tools |
Post Automator |
automate your Social Media |
neon.ly |
URL shortener |
neon.page |
microlanding pages / link in bio |
neon.page link clicks |
tracking individual link clicks |
neon.page + Google Analytics |
track your page with GA4 |
neon.page + Meta Pixel |
track your page with Meta |
neon.page + Matomo |
track your page with Meta |
Collect emails |
collect emails directly from your neon.page |
Custom Domains |
add custom domains to neon.ly or neon.page |
Social Audit |
influencer analyzer and collections |
Hashtag Analyzer |
for Instagram™ hashtags |
Interest Browser |
for Facebook™ Ads |
Reach Calculator |
for social media campaigns |
UTM Generator |
to track your links |
QR Code Generator |
create offline links |
Browser Extension |
for neon.ly & Social Audit |
Why we built neontools
We built neontools.io because we were overwhelmed by the number of marketing tools we were using to help our clients. The neontools.io platform therefore provides all these classic and essential marketing tools in one place.